minify時に特定の関数名やクラス名を保持する設定の書き方 (Vue CLI・terser)
はじめに
Vue CLIを使って開発をしていて、プロダクション用にコードをビルドする時、デフォルトでコードがminifyされると思うのですが、特定の関数名やクラス名だけminifyされないようにしたい時に役に立つtipsを紹介します。
確認環境
以下の環境で動作確認済み
vue: "^2.6.12"
@vue/cli-service: "^4.1.0"
webpack: "^4.0.0"node (v13.13.0)
yarn (v1.22.4)特定のクラス名を保持したい
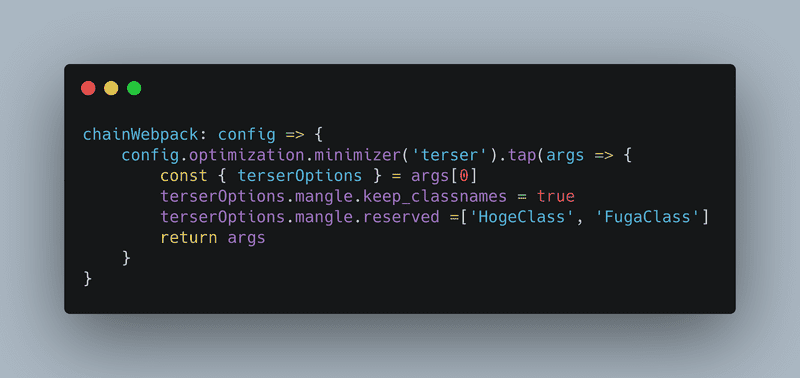
vue.config.js
chainWebpack: config => {
config.optimization.minimizer('terser').tap(args => {
const { terserOptions } = args[0]
terserOptions.mangle.keep_classnames = true
terserOptions.mangle.reserved =['HogeClass', 'FugaClass']
return args
}
}注意点としては、mangle.keep_classnames = true だけでは正しく保持されないです。reserved もちゃんと書きましょう。
特定の関数名を保持したい
vue.config.js
chainWebpack: config => {
config.optimization.minimizer('terser').tap(args => {
const { terserOptions } = args[0]
terserOptions.mangle.keep_fnames = true
terserOptions.mangle.reserved =['hoge', 'fuga']
return args
}
}注意点としては、
mangle.keep_fnames = trueだけでは正しく保持されないです。reservedもちゃんと書きましょう。reservedにはasで名前を変更する前の名前しか保持できません。
全てのクラス名を保持したい
vue.config.js
chainWebpack: config => {
config.optimization.minimizer('terser').tap(args => {
const { terserOptions } = args[0]
terserOptions.keep_classnames = true
return args
}
}全ての関数名を保持したい
vue.config.js
chainWebpack: config => {
config.optimization.minimizer('terser').tap(args => {
const { terserOptions } = args[0]
terserOptions.keep_fnames = true
return args
}
}